どうもこんにちは、如月翔也(@showya_kiss)です。
今日はWordPressの有料テーマ、The Thorを使ってMac用のブログエディターであるMarsEdit4を使ってブログを書く方法、詳細な設定方法についてご紹介します。
特にプレビューのテンプレートを編集するコツは日本語では他にどこにも記載がない情報なので価値があると思います。
The Thorとは
The Thorとはフィット社の開発・販売するWordPressの有料テーマで、SEOに特化した細かいカスタマイズが可能なテーマです。今この翔也ガジェットブログでも使っているんですがシンプルかつ細かい部分までカスタマイズ可能なので私は気に入っていて、まあ決して安いテーマではないんですが結果にコミットしてくれるなら払う価値のある金額だと思ったので課金したんですが、色々調べるに当たりMarsEdit4でThe Thorを使っている人の記事がないな、と思ったので記事にする事にしました。
MarsEdit4とは
MarsEdit4とはRed Sweaterの開発・販売するMac専用のブログエディタで、App Storeで6100円の買い切りアプリなのです。
シンプルなブログエディタ画面にカスタマイズ可能なショートカットキー、ほぼパーフェクトなプレビューを見ながらブログを書けてオフラインにデータを持ってきてオフラインで記事の推敲が可能なアプリで、非常に便利なのです。しかし英語のアプリなので(日本語は普通に使えますよ)日本語のテーマであるThe Thorを使って記事を書いている人の記事を見ないので今回記事にする事にしました。
The Thorのカスタムフィールドである「title」と「meta description」について
The Thorを導入して投稿部分で一番変わる部分はカスタムフィールドで「title」と「meta description」のフィールドがある部分です。
SEOの面ではこの両者が非常に重要なので、MarsEdit4で記事を作成する際にもこのフィールドは入力できるようにしておくべきです。
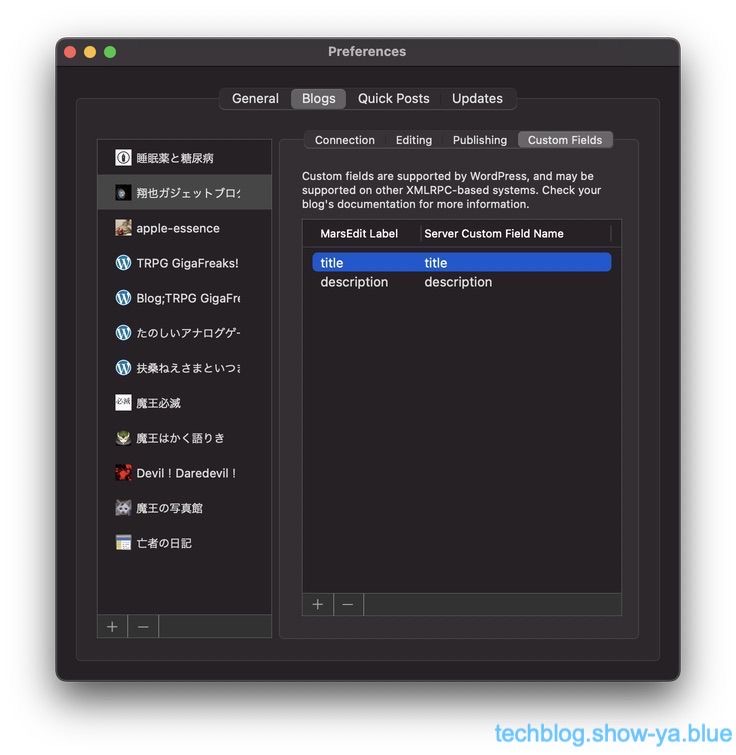
「title」と「meta description」についてはMarsEdit4の「Custom Field」に「title」と「description」欄を作れば対応できます。

こういう感じに設定してあげれば問題ありません。
画面下のプラスボタンでフィールドを追加できるので追加してMarsEdit LabelとServer Custom Field Nameを設定してあげればオーケーです。
MarsEdit4のプレビューのテンプレートについて
それからMarsEdit4を使っている人はみんなプレビューを使っていると思うのですが、プレビューの設定にもちょっとしたコツがあります。
1つはGoogle Adsenseのタグを削除しておく事(プレビューで何百回も表示されるのでBANされるおそれがある)と、プレビューをそのまま設定すると一覧表示のプレビュー時にプレビュー上部に本文があふれるのでそれを削除しておく事です。
Google Adsenseのタグを外す方法
Google Adsenseのタグを外す方法は簡単で、「pub-」の設定されているScript行を削除する事です。
プレビューから「Edit Template」を開き「Download Templates」をクリック、「OK」を押して実際のテンプレートを読み込みます。
そして「Pub-」を検索すると次のコードがヒットしますので行ごと消します。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><script<(adsbygoogle = window.adsbygoogle || []).push({"google_ad_client":"ca-pub-XXXXXXXXXXXXXXXX","enable_page_level_ads":true,"tag_partner":"site_kit"});</script>
ca-pub-XXXXXXXXXXXXXXXXの部分は個々人のGpoogle Adsenseで値が異なるので基本的には「Pub-」のあるScript、と覚えておいて下さい。
プレビュー上部に本文があふれる場合の対応
上記の設定をするとプレビュー上は綺麗にプレビューが表示されるのですが、MarsEdit4の一覧から画面下のプレビューを見るとプレビュー上部に本文が溢れ出してしまいます。これはプロパティ内に本文が含まれてしまい画面にあふれるのが問題なので、テンプレートから「#body#」を検索して消す事で問題が解消します。
テンプレート内に「#body#」がでてくるのは何箇所かありますが、「#body##extended」(extendedの後には#があります、入力すると消えてしまうのでこう記載させて頂きました)となっている部分の「#body#」を消せばオーケーです。
<meta property="og:description" content="#body##extendedこの行の「#body#」を消せば問題が解消します。
これでMarsEdit4を使ってThe Thorのテーマで記事を書けます
上記の設定を行えばMarsEdit4を使ってWordPressのテーマThe Thorを使ってブログを書く事ができるようになります。
細かい修正なんかをした後プレビューを設定し直すのに毎回上記設定が必要なので、「Pub-」で検索、「#body##extended」で検索、の2つを覚えておくと作業が早くなるのでお薦めです。
記事を書くときdescriptionを忘れないようにしましょう
設定をした後実際に記事を書く場合「description」の項目が非常に重要になるので。記事を書く場合はかならず「decriotion」を設定するのを忘れないようにしましょう。
description自体はSEOというかWeb露出に直接関係する部分ではないんですが、記事が表示されたときの要約として使われる項目なので、表示された後に「実際にクリックされる」可能性に関する部分なので非常に重要な要素で、SEO自体はThe Thor自体が担ってくれるので後はクリックスルーを高める方法としてしっかりと設定する事が重要だと思います。
The Thorを使うとサイト速度が上がるので
The Thorはサイト速度が高いテーマなのでThe Thorを使うとサイト速度が上がるのでSEOが高まりますし、それ以外にもSEOについての知見が詰まったテンプレートなのでしっかりカスタマイズして使っていく姿勢が重要で、機能を十分に使うためにはMarsEdit4の設定も必要なのでしっかりセッティングしましょう。
まとめ
という訳で、WordPressの有料テーマ、The Thorを使ってMac用ブログエディターであるMarsEdit4を使ってブログを書く場合の設定についてお話しをさせて頂きました。
The Thorを使いたいけどMarsEditでの設定方法が検索にかからず心配な人は、ちゃんとセッティングすれば使えるので安心していいですよ。
この記事を書いた人 Wrote this article
如月翔也 男性
如月翔也です。ガジェットとAppleが大好きな中年男です。ガジェットがお好きな方、Appleがお好きな方、トラブルでお困りの方はぜひブログをごらん下さい。コメントを貰うと非常に喜ぶのでお気軽にコメントをお願いします。 詳細なプロフィールは「https://saigetudo.com」を御覧ください!